설명
MS가 개발한 소스 코드 편집기
깃허브가 개발한 일렉트론 프레임워크를 기반으로 구동, 비주얼 스튜디오 온라인 에디터를 기반으로 개발되었음
AWS EC2에서 Ubuntu를 썼기때문에 Vim 셋팅을 하여 진행하였으나,
윈도우 환경에서는 시각적인 한계가 있어 사용해보고자 함.
-
Visual Studio Code 다운/설치 링크
-
한글 설정 : Extensions > korean language package... 설치
-
폰트 설정 링크 'D2Coding ligature'
-
확장프로그램 설치
-
Auto rename tag (짝태그 수정)
-
Bracket Pair Colorizer (괄호마다 색상 다르게 표시 - 속도 느려질 수 있음)
-
Color Hightlight (색상코드를 바로 보여줌)
-
Hasher (다양한 코드 변환)
-
Live HTML Previewer (옆에 html 창보기)
-
Super One Dark Theme (Atom's One Dark theme)
-
hightlight-selections-vscode (같은단어 선택)
-
Vim (vim emulator. 단축키, 명령 모드 등 그대로 사용가능 함)
-
Live Server
-
Color Hightlight
-
html snippets
-
IntelliSense for CSS class names in HTML
-
eslint
-
-
단축키
ctrl shit k = 행삭제
alt down = 행 아래
alt up = 행 위로
ctrl alt up 또는 down = 한번에 편집
ctrl d = 선택
ctrl shift l = 모두 선택
ctrl ] 또는 [ = 들여쓰기 내어쓰기
ctrl / = 주석
shift alt a = 다중 주석
VSCode 원격 AWS EC2 파일 수정하기
AWS EC2 내의 파일을 매번 어두컴컴한 곳에서 수정해오다가..
VSCode를 이용해서 AWS EC2 내 파일을 원격으로 수정하는 것은 매우 편리하다.
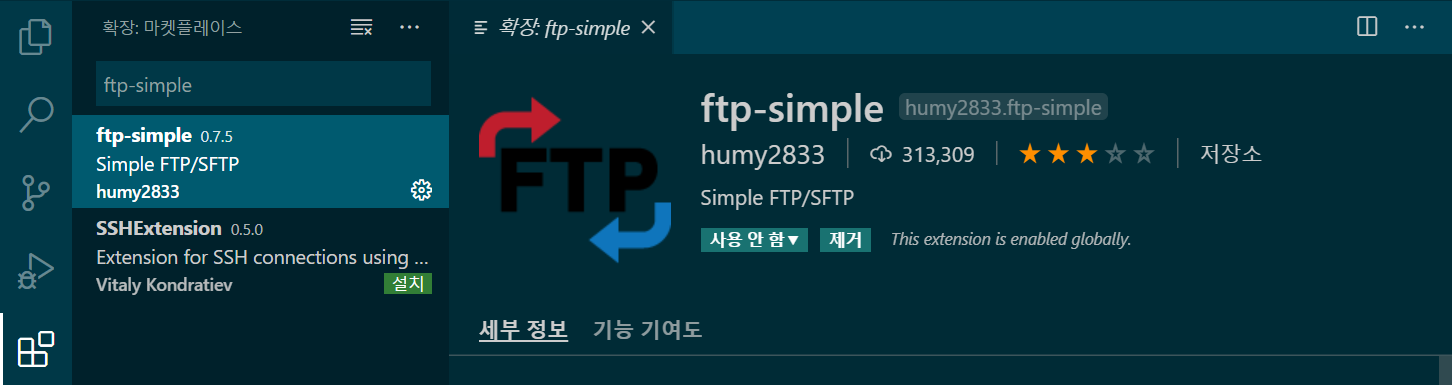
- 좌측 5번째 아이콘 (Extentions: Marketplace)을 클릭
ftp-simple검색

- 해당 플러그인 설치
- FTP Config 셋팅 (
F1>ftp-simple: config) - 아래와 같이 서버 접속 정보 작성 / 저장
- 시작경로 설정 (
F1>ftp-simple: remote directory open to workspace)
[
{
"name": "설정할 이름",
"host": "도메인 or AWS IP 주소",
"port": 22,
"type": "sftp",
"username": "ubuntu", // 유저 네임
"password": "비밀번호", // SSH 접속해서 Passwd로 비번 설정 가능함
"path": "/home/ubuntu/...", // workspace 디렉토리 설정
"autosave": true,
"confirm": true,
"privateKey": "C:\\Keun\\abcd.pem" // private key 경로
}
]
토큰화 건너뛰기 이슈
한줄의 길이가 길 경우, 아래와 같은 메시지가 표시되면서 코드 뒤에 ... 나온다.
성능상의 이유로 긴 줄의 경우 토큰화를 건너뜁니다. 긴 줄의 길이는
editor.maxTokenizationLineLength를 통해 구성할 수 있습니다.
Default 10k limit = "editor.stopRenderingLineAfter"
값을 -1로하면 렌더링 멈추지 않음. 다만 상황에 따라 렉이 걸릴 수 있으니 주의할 것!
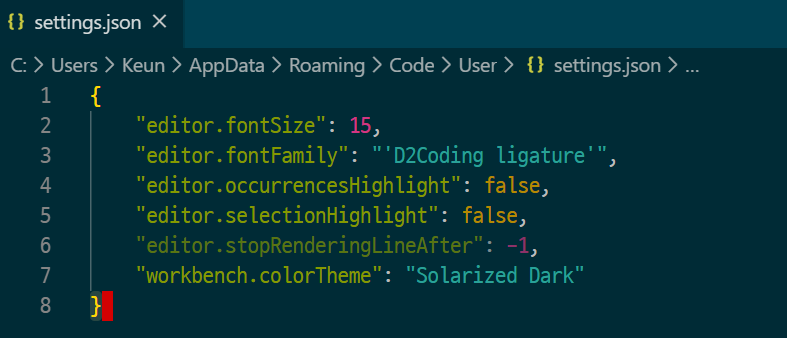
설정 수정하기
Ctrl + Shift + P혹은F1- Preference: Open Settings (JSON) 기본설정 열기
"editor.stopRenderingLineAfter": -1추가하기

Speed Memo
Ctrl + D : 커서위치를 시작으로 같은 단어를 연속해서 선택
Ctrl + Alt + Up/Down : 위/아래로 커서 추가
Ctrl + 1 or 2 : 좌측 또는 우측 화면으로 포커스(Focus) 하기
(화면 분할해서 사용하는 경우 매우 유용하며, 탐색기는 Ctrl+0)
Ctrl + Shift + K : 한 줄 지우기
(참고) VS 유용한 단축키 모음 블로그
https://jhnyang.tistory.com/408
# 특정한 파일/폴더 보이지 않게 숨기는 법
# Python Cache 폴더 숨기기 (__pycache__)
{
"files.exclude": {
"**/.pyc": {"when":"$(basename).py"},
"**/__pycache__": true,
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/Thumbs.db": true
},
"window.zoomLevel":0
}
