On this page
Adobe Illustrator는 벡터 기반의 그래픽 디자인을 위한 강력한 도구입니다. 이 글에서는 Illustrator를 사용하여 SVG 파일을 편집하고 생성하는 방법을 소개합니다.
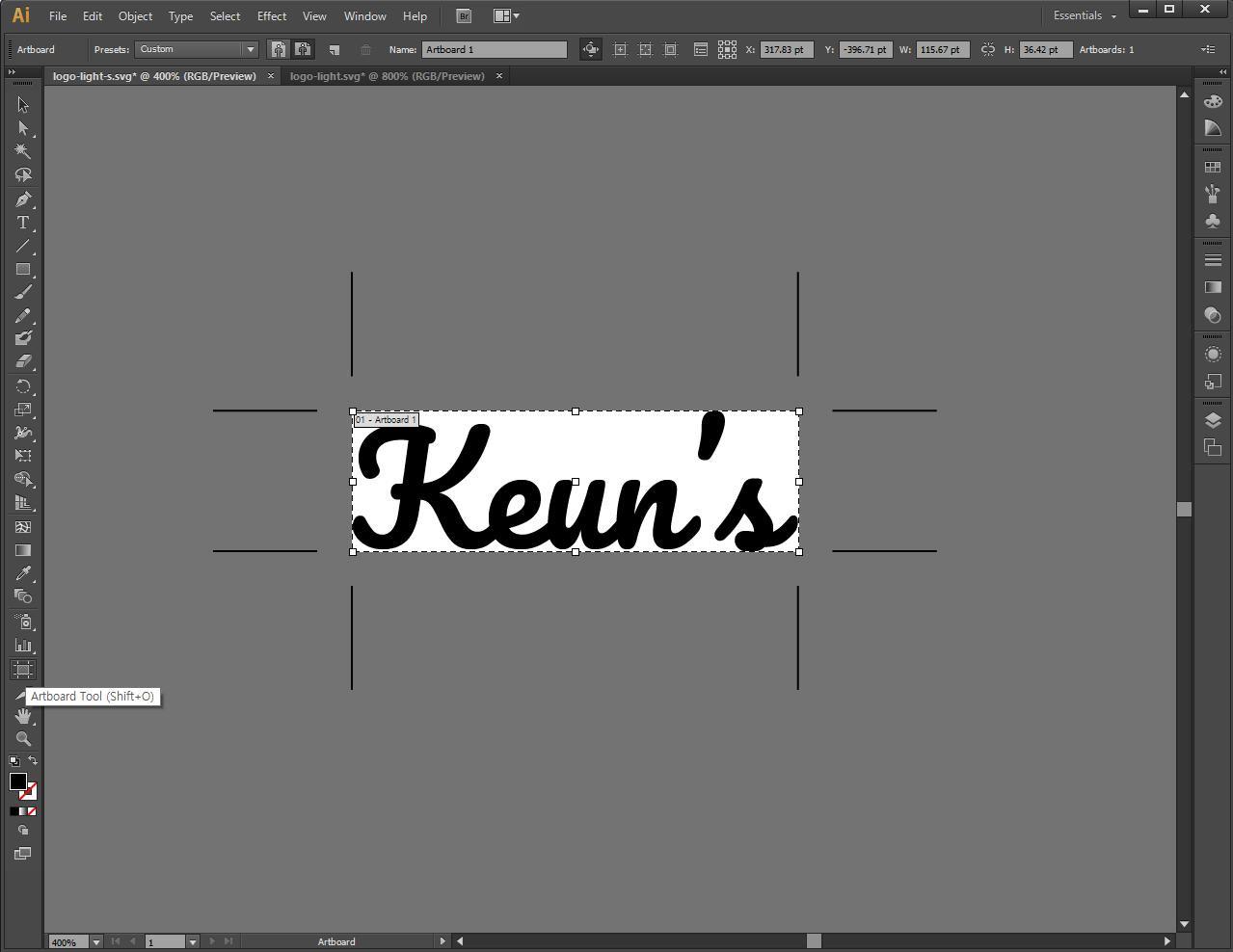
1. 아트보드 영역 넓히기
Illustrator에서 작업 영역인 아트보드의 크기를 조절하는 것은 프로젝트의 필요에 따라 매우 중요할 수 있습니다. 아트보드 툴을 사용하여 이를 조정할 수 있습니다.
- 단축키:
Shift + O - 사용 방법: 아트보드 툴을 선택한 후, 원하는 아트보드의 모서리를 클릭하고 드래그하여 크기를 조정합니다. 다중 아트보드를 관리할 때는 아트보드 패널에서 설정을 조정할 수도 있습니다.

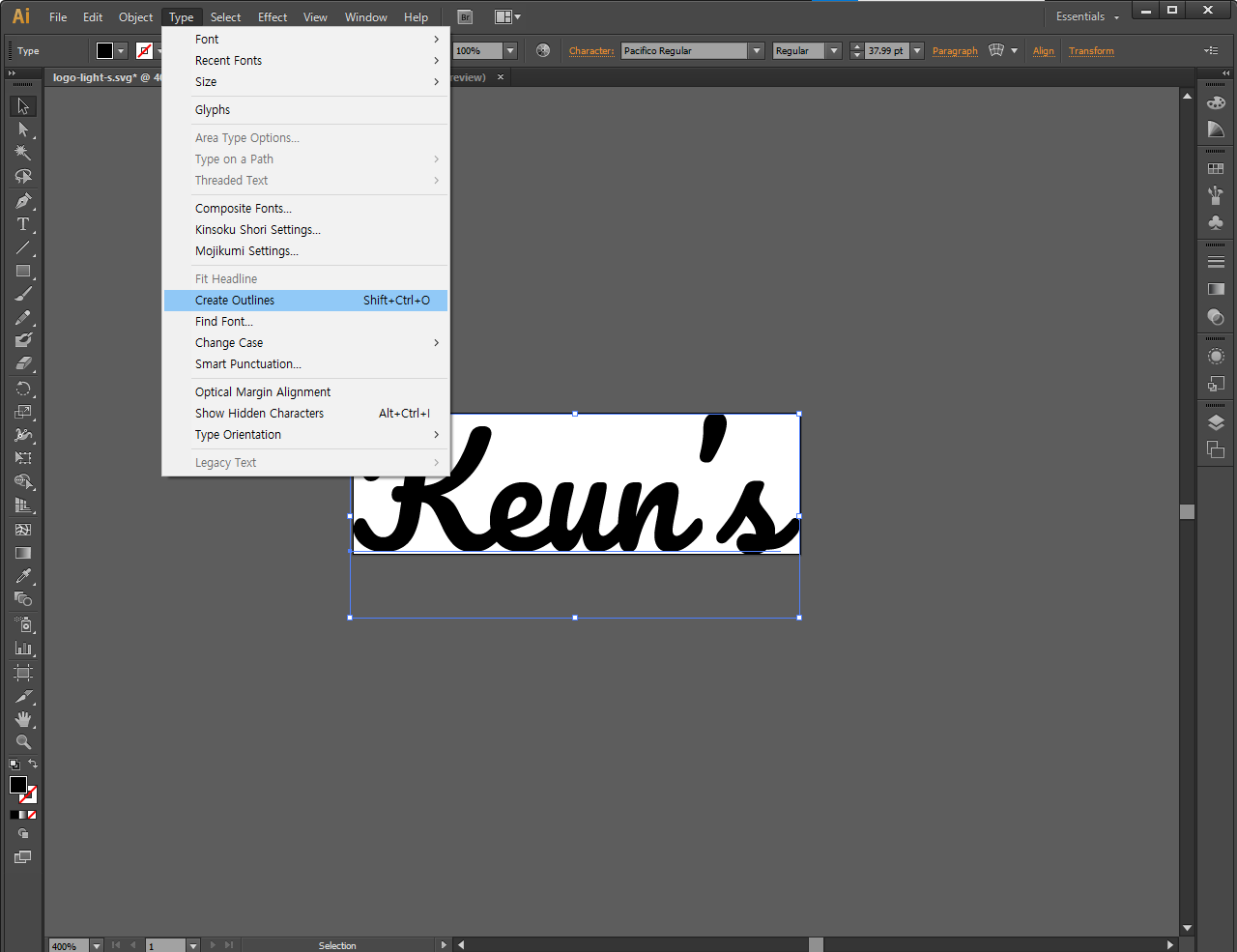
2. SVG로 저장하기
Illustrator에서 SVG 파일로 저장할 때, 텍스트가 깨지지 않도록 하기 위해 폰트를 아웃라인으로 변환하는 과정이 필요합니다.
- 아웃라인 생성 단축키:
Ctrl + Shift + O - 사용 방법: 저장하고자 하는 텍스트를 선택하고, 상단의
Type메뉴에서Create Outlines를 선택합니다. 이렇게 하면 텍스트가 벡터 형태의 객체로 변환되어, 어떤 환경에서도 동일하게 보여지게 됩니다.

3. Adobe Photoshop과의 차이점
Illustrator와 Photoshop은 둘 다 Adobe의 주력 그래픽 디자인 소프트웨어이지만, 몇 가지 중요한 차이점이 있습니다.
- 히스토리 패널: Photoshop은 많은 수의 히스토리를 지원하는 반면, Illustrator는 이를 지원하지 않습니다. 대신, 여러 번의 실행 취소(undo)가 가능합니다.
- 이미지 크기 조정: Photoshop에서는 픽셀 기반의 이미지 크기를 조정하는 반면, Illustrator에서는 벡터 기반의 이미지를 조정하기 때문에 크기 변경이 자유롭고, 이미지가 깨지지 않습니다.
- 파일 추출: Illustrator에서는
File > Export를 통해 다양한 형식으로 그래픽을 추출할 수 있으며, 고품질의 결과물을 보장합니다.
추가 팁: Illustrator에서의 효율적 작업을 위한 팁
- 레이어 사용: 복잡한 디자인에서는 레이어를 효과적으로 사용하여 객체를 관리하는 것이 중요합니다.
- 키보드 단축키 활용: 자주 사용하는 기능의 단축키를 익혀 빠르게 작업하세요.
- 스냅 기능: 정밀한 디자인을 위해 'Snap to Point'와 'Snap to Grid' 기능을 활용하세요. 'View' 메뉴에서 'Snap to Point'를 활성화하면 객체의 앵커 포인트가 가까운 다른 객체의 앵커 포인트에 자동으로 맞춰집니다. 'Snap to Grid'는 객체를 정확한 그리드 라인에 맞추어 정렬하는 데 유용합니다. 이는 레이아웃을 정리하고, 정밀한 간격과 정렬을 유지하는 데 도움을 줍니다.
- 심볼 사용: 로고, 버튼, 아이콘 등 반복적으로 사용되는 요소는 심볼로 변환하여 'Symbols' 패널에 저장합니다. 이렇게 하면 같은 객체를 여러 문서에 걸쳐 일관되게 사용할 수 있으며, 심볼을 업데이트하면 해당 심볼을 사용하는 모든 인스턴스가 자동으로 업데이트됩니다. 이 기능은 브랜드 아이덴티티를 일관되게 유지하는 데 매우 유용합니다.
- 그래픽 스타일: 자주 사용하는 스타일(예: 특정 텍스트 스타일, 선 스타일, 채우기 색상)은 'Graphic Styles' 패널에 저장하여 다양한 객체에 쉽게 적용할 수 있습니다. 스타일을 저장하면, 다른 프로젝트에서도 동일한 스타일을 쉽게 적용하여 디자인의 일관성을 유지할 수 있습니다.
이러한 팁들을 활용하면 Adobe Illustrator에서 보다 효율적이고 전문적인 작업을 수행할 수 있습니다.






